Optymalizacja grafik na stronach internetowych i blogach jest kluczowa dla zapewnienia szybkiego ładowania się witryny i poprawienia ogólnej wydajności strony. Oto dziesięć kluczowych kroków, które można podjąć, aby optymalizować grafiki w Internecie i na blogu:
1. Wybór odpowiedniego formatu pliku: Wybierz odpowiedni format grafiki, tak jak JPEG dla zdjęć i PNG dla grafik z przezroczystością. Wybór właściwego formatu może znacznie zmniejszyć rozmiar pliku, a co za tym idzie, przyspieszyć ładowanie strony.
2. Kompresja grafiki: Skorzystaj z narzędzi do kompresji grafiki, które zmniejszą rozmiar pliku bez znaczącej utraty jakości obrazu. Wiele darmowych narzędzi online umożliwia kompresję grafik, takich jak TinyPNG czy Compressor.io.
3. Wybierz właściwe rozmiary: Przed dodaniem grafiki na stronę, dostosuj jej rozmiar do rzeczywistych wymiarów, które będą wyświetlane na stronie. Unikaj skalowania grafik za pomocą kodu CSS, ponieważ to może spowodować utratę jakości i dodatkowe obciążenie strony.
4. Używaj responsywnego projektowania: Dostosuj grafiki do responsywnego projektowania, tak aby dostosowywały się do różnych rozmiarów ekranów. Możesz użyć mediów zapytania (media queries) w CSS lub frameworków responsywnych, takich jak Bootstrap, aby osiągnąć ten efekt.
5. Wykorzystaj technologię lazy loading: Zaimplementuj technologię „lazy loading” dla grafik na stronie, co oznacza, że obrazy będą ładowane dopiero wtedy, gdy użytkownik przewinie stronę i zobaczy je na ekranie. To zdecydowanie przyspieszy początkowe ładowanie strony.
6. Ustaw właściwości alt i title: Upewnij się, że każda grafika ma właściwości „alt” i „title” z odpowiednim opisem lub tekstem alternatywnym. To pomoże w dostępności strony dla osób korzystających z czytników ekranowych i wpływa na SEO.
7. Używaj mapy obrazu (image map): Jeśli masz grafikę, która zawiera wiele interaktywnych obszarów, możesz użyć mapy obrazu, aby obsługiwać interakcje tylko na tych obszarach. To ogranicza liczbę danych, które muszą być przesyłane i poprawia wydajność.
8. Zoptymalizuj miniaturki: Jeśli na stronie wykorzystujesz miniaturki, upewnij się, że są one odpowiednio zoptymalizowane. Zastosuj kompresję i dostosuj rozmiary miniatur do wymiarów, w jakich są wyświetlane na stronie.
9. Skorzystaj z buforowania przeglądarki: Wykorzystaj mechanizmy buforowania przeglądarki, takie jak ustawienie nagłówka „Expires” lub „Cache-Control”. To pozwoli przeglądarce na przechowywanie grafik w pamięci podręcznej i ograniczy liczbę żądań do serwera.
10. Monitoruj wydajność: Regularnie sprawdzaj wydajność swojej strony za pomocą narzędzi takich jak Google PageSpeed Insights lub GTmetrix. Te narzędzia dostarczą informacji na temat optymalizacji grafik i zasugerują dalsze kroki, które można podjąć, aby poprawić wydajność strony.
Podsumowując, optymalizacja grafik na stronach internetowych i blogach jest istotnym krokiem w celu poprawy wydajności i szybkości ładowania się witryny. Poprzez odpowiedni wybór formatów plików, kompresję, dostosowanie rozmiarów, wykorzystanie technologii takich jak lazy loading czy buforowanie przeglądarki, można znacząco przyspieszyć działanie strony i poprawić wrażenia użytkowników.
Jak sprawdzić szybkość ładowania strony internetowej?
Aby sprawdzić szybkość ładowania strony, można skorzystać z narzędzi takich jak Pingdom Tools i Google PageSpeed Insights. Oba narzędzia dostarczają informacji na temat wydajności strony i sugestii dotyczących optymalizacji.
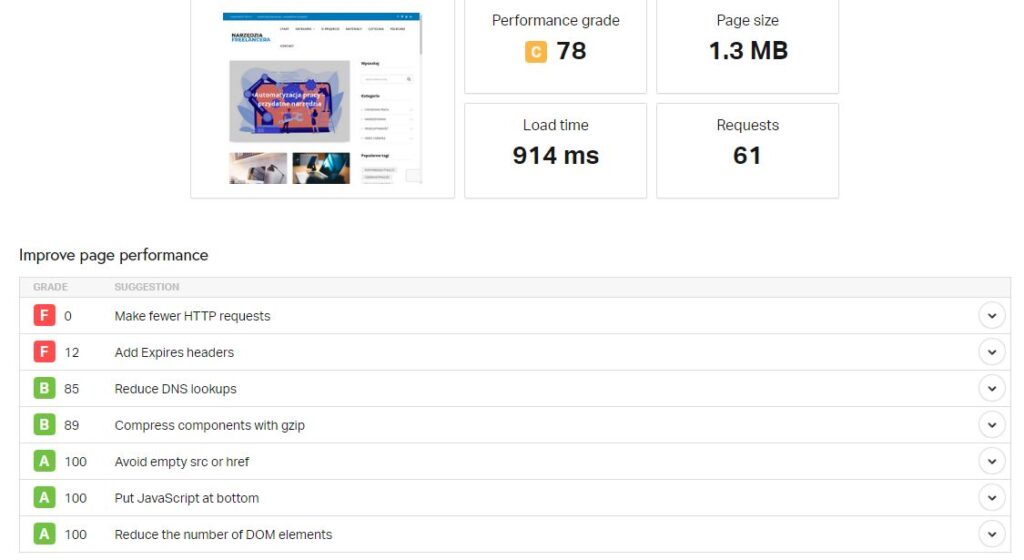
Pingdom Tools to popularne narzędzie, które pozwala na analizę wydajności strony internetowej. Po wprowadzeniu adresu URL, Pingdom Tools wykonuje testy i dostarcza szczegółowe dane, takie jak czas ładowania strony, rozmiar plików, liczba żądań i ranking wydajności. Dodatkowo, narzędzie generuje wykresy i raporty, które pomagają zidentyfikować obszary wymagające optymalizacji.
Jak widać moja strona ładuje się dosyć szybko 🙂
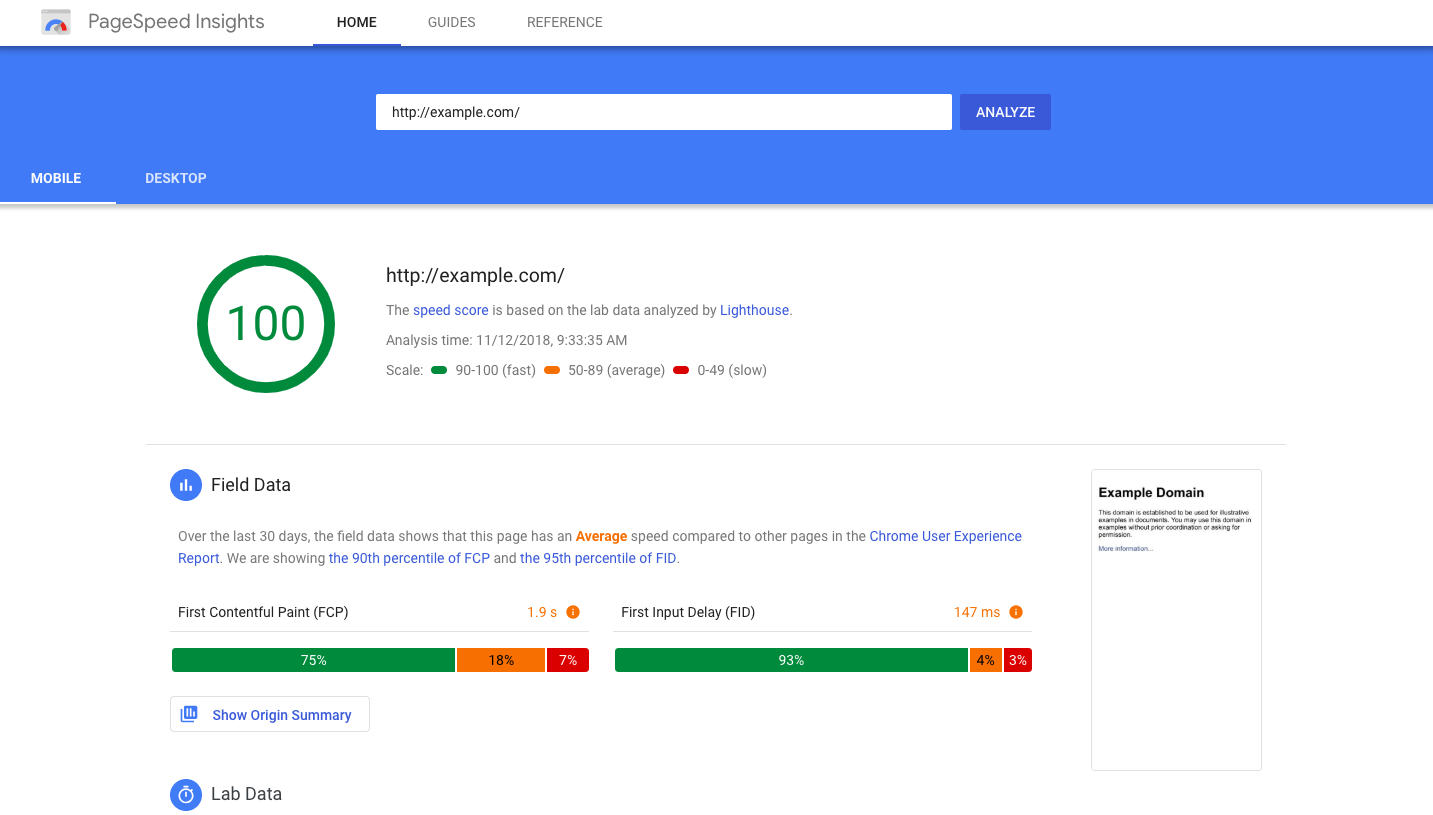
Google PageSpeed Insights jest narzędziem oferowanym przez Google, które analizuje wydajność strony i dostarcza rekomendacji dotyczących optymalizacji. Po wprowadzeniu adresu URL, PageSpeed Insights ocenia stronę pod kątem mobilności i komputera stacjonarnego, a następnie wyświetla wyniki, takie jak ogólna wydajność, punktację szybkości i sugestie dotyczące usprawnień. Narzędzie oferuje również raporty szczegółowe dla deweloperów, które zawierają informacje na temat konkretnych aspektów strony, które można zoptymalizować.
Tutaj wynik mojej strony w Google PageSpeed Insight – całkiem całkiem 🙂
Zarówno Pingdom Tools, jak i Google PageSpeed Insights są przydatnymi narzędziami dla właścicieli stron i deweloperów, którzy chcą zidentyfikować obszary wymagające optymalizacji. Analiza wyników tych narzędzi pozwala na podejmowanie odpowiednich działań w celu poprawy wydajności strony, skrócenia czasu ładowania i zapewnienia lepszych wrażeń użytkownikom.
Kilka słów o formatach WebP i SVG
SVG (Scalable Vector Graphics) i WebP są dwoma popularnymi formatami grafik stosowanymi w optymalizacji stron internetowych.
SVG to format plików graficznych oparty na wektorach, który obsługuje skalowanie bez utraty jakości. To oznacza, że można zmieniać rozmiar grafiki SVG bez wpływu na jej ostrość i szczegóły. Ponadto, SVG obsługuje przezroczystość, animacje i interaktywność, co czyni go idealnym formatem dla grafik, które mają być skalowane lub modyfikowane dynamicznie.
Grafiki SVG mają również inne zalety, takie jak niski rozmiar pliku w porównaniu do innych formatów, co przekłada się na szybkie ładowanie się stron. Dodatkowo, SVG jest obsługiwane przez większość nowoczesnych przeglądarek internetowych, co oznacza, że można go używać na różnych platformach i urządzeniach.
WebP natomiast to format kompresji grafiki opracowany przez Google. Jest on zaprojektowany w celu zapewnienia lepszej jakości obrazu przy niższych rozmiarach plików w porównaniu do innych formatów, takich jak JPEG czy PNG. Dzięki zastosowaniu zaawansowanych technik kompresji, WebP może znacznie zmniejszyć rozmiar pliku grafiki, co przekłada się na szybsze ładowanie stron i oszczędność przepustowości sieci.
WebP obsługuje przezroczystość, animacje i stopniową jakość, co czyni go wszechstronnym formatem dla różnych typów grafik. Jednakże, warto zauważyć, że nie wszystkie przeglądarki internetowe obsługują natywnie format WebP. W takich przypadkach można użyć technik dostosowywania, takich jak sprawdzanie, czy przeglądarka obsługuje WebP i w razie potrzeby dostarczanie alternatywnych formatów dla starszych przeglądarek.
Wnioskiem jest to, że zarówno SVG, jak i WebP są użytecznymi narzędziami do optymalizacji grafik na stronach internetowych. SVG jest idealny dla skalowalnych grafik wektorowych, które mają być dynamicznie modyfikowane, podczas gdy WebP oferuje znaczne oszczędności rozmiaru plików i zachowuje jakość obrazu. Przy optymalizacji stron warto rozważyć zastosowanie tych formatów w zależności od potrzeb i obsługi przeglądarek, aby zapewnić szybkie i efektywne ładowanie się grafik.