Dzisiejszy wpis to kontynuacja serii #narzędziownik. Tymrazem trochę edytorów online, które przyspieszą pracę ze zdjęciami. Będzie o automatyzacji e-maili i narzędziu do newslettera. Na koniec trochę CSS i tematy takie jak flexbox i Glassmorphism. Przygotuj sobię kawkę i zapraszam do zestawienia.
Dla przypomnienia: narzędziownik to seria wpisów, gdzie raz w miesiącu przedstawiam ciekawe aplikacje, opisuję narzędzia, które sprawdziłem i z których korzystam regularnie. Jestem pewny, że mogą ułatwić Ci pracę i pomóc stać się bardziej produktywnym.
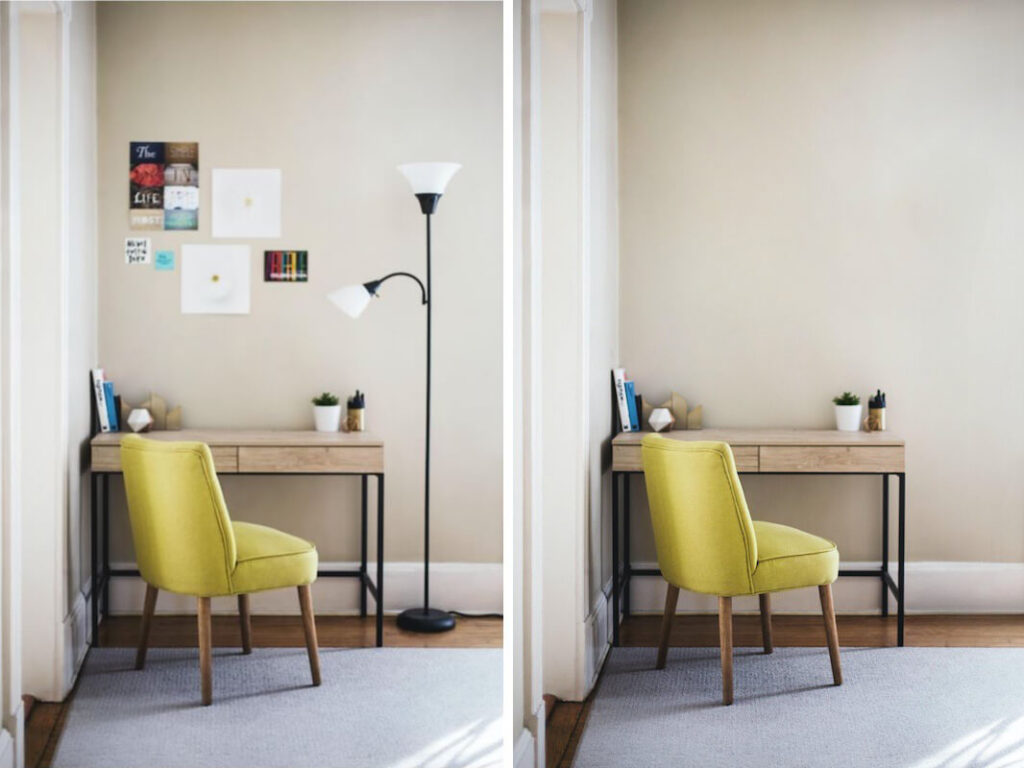
CleanUp.pictures – szybkie czyszczenie zdjęć online

CleanUp.pictures aplikacja internetowa, która pozwala na czyszczenie zdjęć za pomocą szybkiego i prostego interfejsu. Oczyścić swoje zdjęcia w błyskawiczny sposób poprzez wskazanie ich za pomocą „magicznej gumki”. Magiczna gumka świetnie radzi sobie z różnymi elementami na zdjęciu, byłem naprawdę pod wrażeniem skuteczności działania. Narzędzie jest naprawdę proste w użyciu i potrafi błyskawicznie wyczyścić każde zdjęcie. Wejdź na stronę i sprawdź sam. Darmowa wersja pozwala na nielimitowaną edycję zdjęć, ale jest limit w rozmiarze do 720p. Wersja Pro kosztuje 3$ miesięcznie.
Zobacz więcej: https://cleanup.pictures/
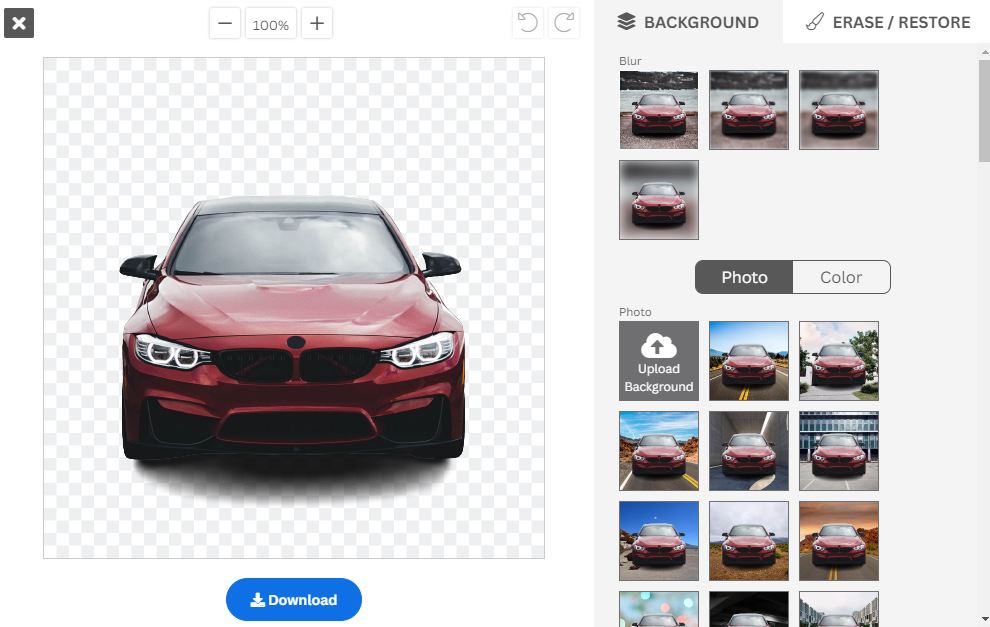
Remove.bg – błyskawiczne usuwanie tła ze zdjęć

Potrzebujesz szybko uzyskać przezroczyste tło w formacie PNG, czy po prostu dodać białe tło do zdjęcia? Skorzystaj z remove.bg! Usuń tło w 100% automatycznie w 5 sekund za pomocą jednego kliknięcia. Wystarczy przesłać swoje zdjęcie, kliknąć przycisk i wybrać tło do usunięcia. Dodatkowo jest możliwość wypełnienia zdjęcia kolorem lub dodania tła (swojego lub z kilkunastu szablonów). Wersja darmowa niestety pobiera plik w niskiej rozdzielczości.

Zobacz więcej: https://www.remove.bg/
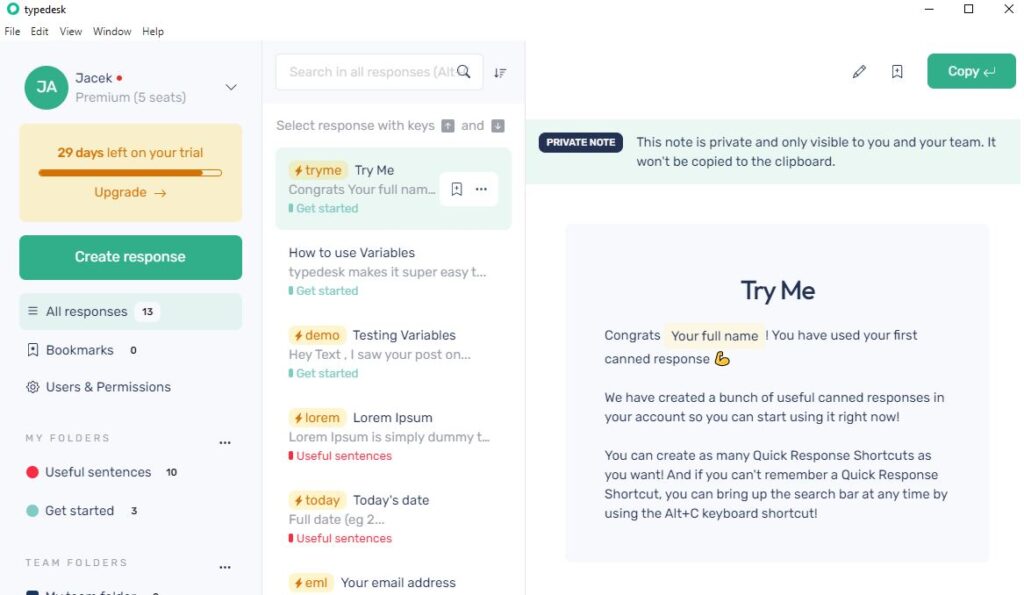
Typedesk – automatyzacja pisania treści

Typedesk to narzędzie do automatycznego wklejania gotowych szablonów odpowiedzi lub innych zdefiniowanych ciągów tekstowych. Zostało zaprojektowane tak, aby pomóc w szybszym i łatwiejszym pisaniu e-maili, wpisów na blogach, czy innych aktywności.
Na czym polega przyspieszenie pracy? Definiujemy sobie wcześniej szablony, z których często korzystamy, a następnie wywołujemy je w miejscu, podając odpowiednią sekwencję znaków. Świetnie sprawdza się przy pisaniu podobnych maili. Zamiast za każdym razem redagować treść takiej wiadomości, możemy skorzystać z snippetu. Wystarczy, że dodamy taką akcję w programie i przypiszemy jej odpowiedni skrót. Użycie w szablonach zmiennych pozwala szybko spersonalizować wiadomość za pomocą wygodnego okienka.
Narzędzie jest wersją desktopową, jak również dodatkiem do przeglądarki. Darmowa wersja obsługuje 10 szablonów. Przez 30 dni możemy testować pełne funkcje programu.
Zobacz więcej: https://www.typedesk.com/
Mailchimp – prosty sposób na własny newsletter
Mailchimp to bardzo popularna usługa e-mail marketingu. Dzięki temu narzędziu możesz tworzyć i wysyłać newslettery do swoich subskrybentów. Aplikacja posiada wiele funkcji, które pozwalają na zarządzanie subskrybentami, tworzenie kampanii, śledzenie ich wyników itp.
Mailchimp jest bardzo łatwy w użyciu i ma świetny w obsłudze interfejs. Możesz stworzyć prosty biuletyn e-mailowy w zaledwie kilka minut i zintegrować go ze swoją stroną. Apka posiada wiele funkcji, które pozwalają na dostosowanie newslettera, edycję treści, dodawanie obrazów, filmów i innych plików. Graficzny edytor ułatwia tworzenie mailingu.
Mailchimp ma darmową wersję, która obsługuje do 2500 wysłanych wiadomości w miesiącu. Moja strona również korzysta z mailchimpa! Jestem zadowolony.
Zobacz więcej: https://mailchimp.com/
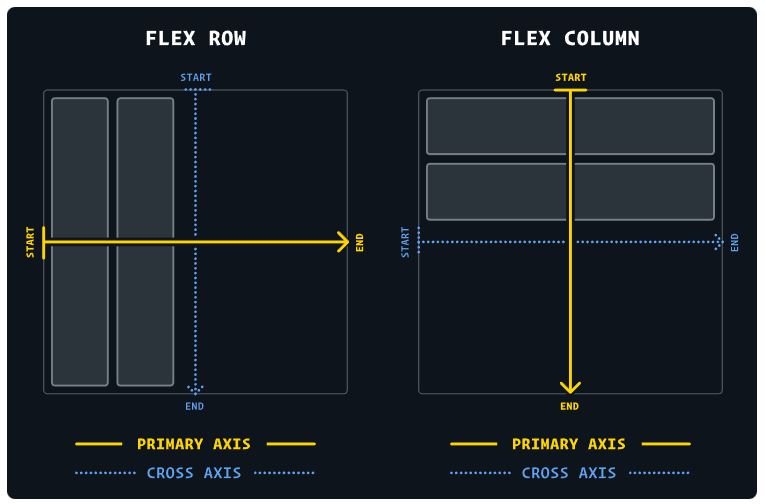
Guide to Flexbox – Interaktywny poradnik do Flexboxa w CSS
Flexbox to moduł CSS, który ułatwia tworzenie responsywnych stron internetowych. Został on zaprojektowany tak, aby umożliwić układanie elementów strony w dowolnym kierunku, w taki sam sposób, w jaki używałbyś tabel i kolumn.
Głównym założeniem CSS Flex Box Layout jest nadanie elementom możliwości zmiany szerokości, wysokości oraz rozmieszczenia w różnych konfiguracjach.
Ma ona wiele zalet w stosunku do innych metod układania treści w sieci. Flexbox może na początku wydaje się skomplikowany, ale ten poradnik świetnie wyjaśnia zasadę działania. Celem tej strony jest pomoc w zrozumieniu podstaw flexboxa oraz pokazanie na przykładach jak zachowują się konkretne ustawienia. Po przyswojeniu sobie tego materiału, z łatwością będziesz używał flexboxa w kolejnych projektach.
Zobacz więcej: https://www.joshwcomeau.com/css/interactive-guide-to-flexbox/
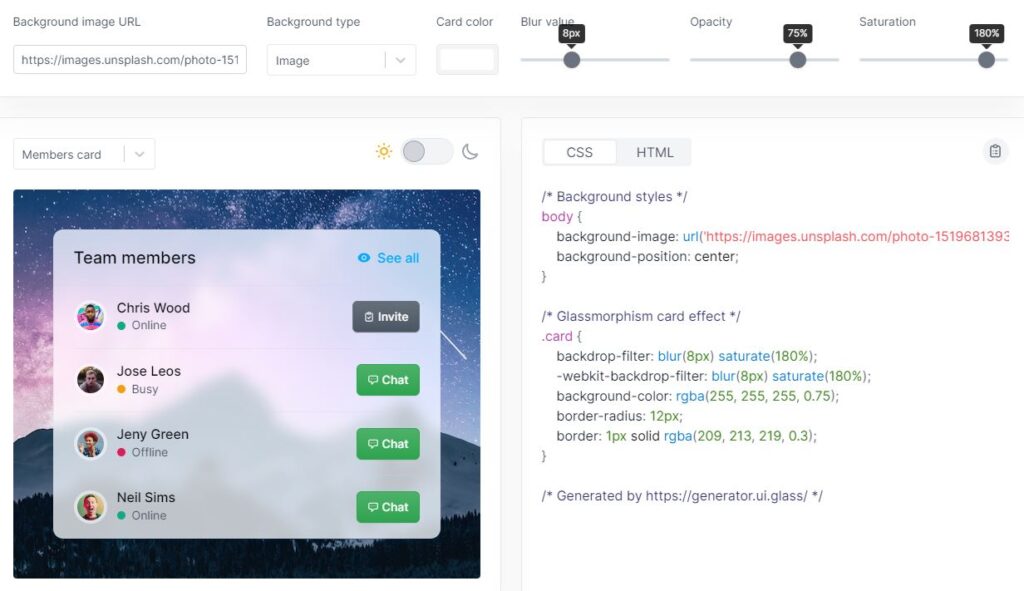
Glassmorphism CSS Generator – efekt szkła w UI

Glassmorphism to efekt CSS Pozwala na stworzenie efektu szkła na Twojej stronie internetowej czy aplikacji. Efekt znany z ekosystemu Apple. Może być używany do wielu rzeczy, w tym do prezentacji produktów, portfolio i innych elementów UI.
Można go wykorzystać na wiele różnych sposobów i jest to świetny sposób, aby Twoja strona wyróżniała się z tłumu. Przy pomocy tego generatora łatwo przygotujesz niezbędny kod CSS.
Generator ułatwia dostosowanie efektu szkła za pomocą różnych kombinacji ustawień i kolorów. Kod wygenerowany przez generator może być użyty w dowolnym projekcie HTML i CSS, w tym motywach WordPress.
Zobacz więcej: https://ui.glass/generator/